無事にGoogleアドセンスに合格しました!!!
ところで、合格したら何をしたらいいの?!
私は、そんな状態に陥りました。
一つ壁を越えたと思ったら、新しい壁が立ちはだかってきました。
でも、幾度となくブログ制作において壁を乗り越えてきた自分にとって、
今回も、越えられないものはないと自信を持ち、作業に取り掛かりました。
時間は掛かってしまったものの、無事に広告表示を設定することができました。
今回は、ワードプレスの「Cocoon」で広告を設定する方法を解説していきます。
Googleアドセンスに合格したら、まずは設定から始めましょう。
【STEP①】 アドセンス申請コードの削除
審査に合格したら、まずはアドセンス申請コードを削除しましょう。
削除を忘れてしまうと・・・
指定していない場所に、広告が配置されてしまいます。
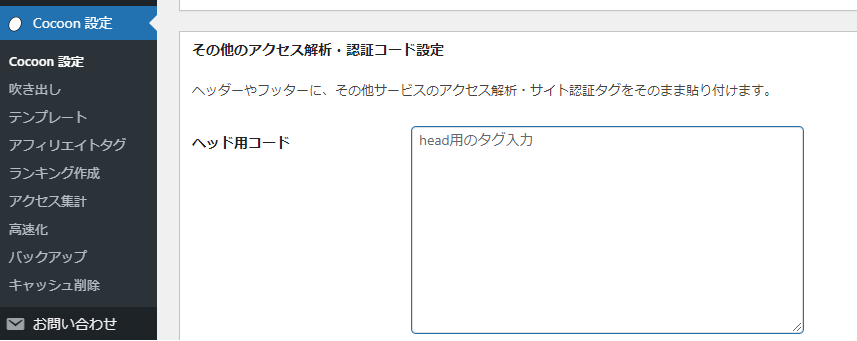
手順① 「Cocoon設定」から「アクセス解析・認証」を選択
手順② 「head用のタグの入力」に貼ってあった、申請コードを削除しましょう。

【STEP②】 広告ユニットの作成
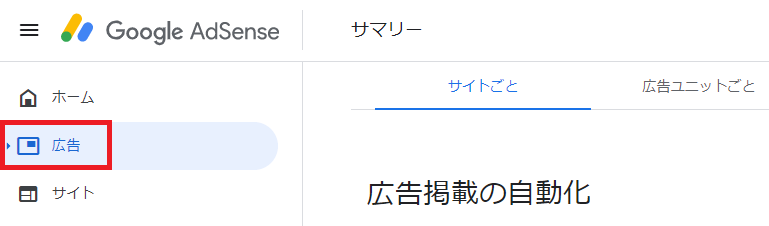
手順① 「Googleアドセンス」にアクセスしましょう。
手順② 左メニューから「広告」を選択し、「サイトごと」をクリックしましょう。

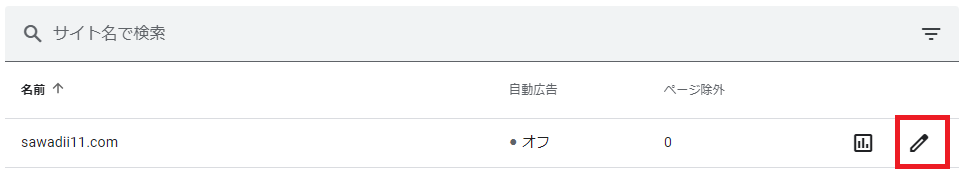
手順③ 広告ユニットを設定したいサイトを選択し、「鉛筆アイコン」をクリックしましょう。

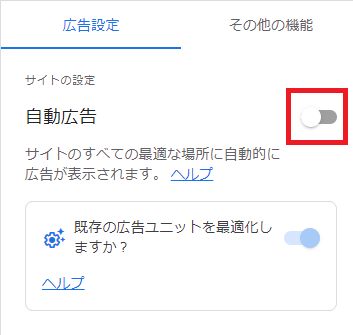
手順④ 自動広告を「オン」に設定しましょう。

手順⑤ 左メニューから「広告」を選択し、「広告ユニットごと」をクリックしましょう。
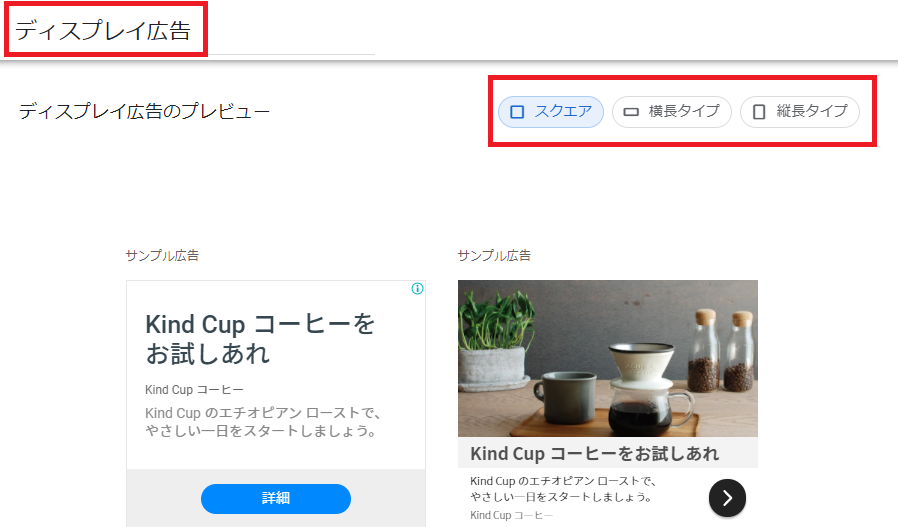
「ディスプレイ広告」を選択してください。

手順⑥ 左上に(広告ユニットの名前を入力)
・・・私は、「ディスプレイ広告」と入力しました。
手順⑦ ディスプレイ広告のプレビューを選びましょう。
・・・私は、「スクエア」を選択しました。
選択後は、右下の「作成」をクリックしてください。

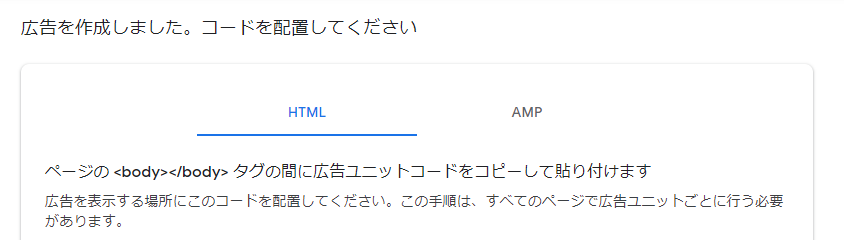
手順⑧ 広告を作成しました。コードを配置してください。
と、表示されます。

コードをコピーしましょう!
【STEP③】 コードの貼り付け
手順① ワードプレスの管理画面を開いてください。
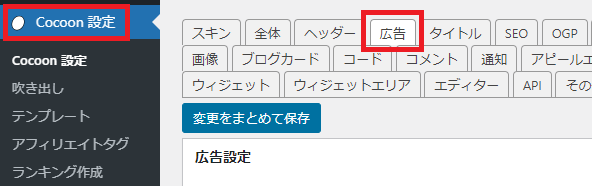
手順② 「Cocoon設定」から「広告」を選択しましょう。

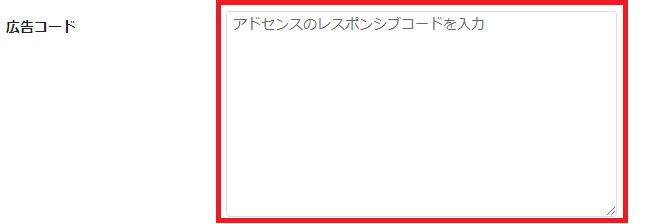
手順③ 「広告コード」に先ほどコピーしたコードを貼り付けしましょう。

【STEP④】 広告の表示位置の設定
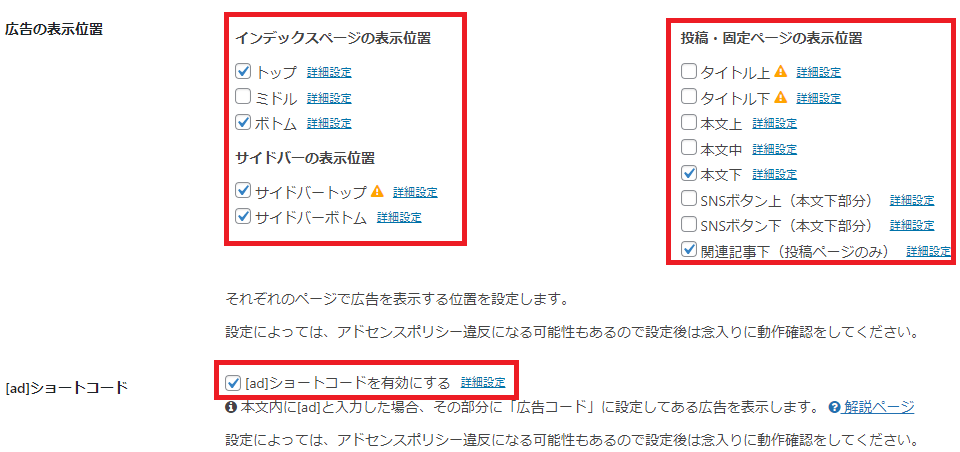
手順① コードを貼り付けた画面の下に、「広告の表示位置」が出てきます。
手順② 好みに応じて、表示位置を選択しましょう。
・・・私は、下記赤枠のように設定してみました。
※あくまでも一例ですので、いろいろなパターンを試してみましょう。
手順③ ショートコードを有効にしましょう。
設定後は、一番下の「変更をまとめて保存」をクリックして完了になります。

まとめ
今回は、Googleアドセンスに合格したら実施することを解説しました。
おさらいします。
やることは4項目!
- ①、アドセンス申請コードを削除する
- ②、広告ユニットを作成する
- ③、コードを貼り付けする
- ④、広告の表示位置を設定する
これで、完了です。
一度設定したら、あとは自動で広告が配信されます。
さぁコレからは有益な記事を作成していこう。
おまけ
私はブログを開設して1ヶ月の初心者です!!!
常に前向きに、諦めずに取り組んできたことで、
Googleアドセンス合格、そして広告を設定する所まで
たどり着くことができました。
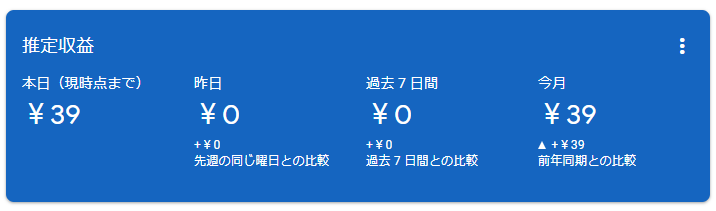
↓ 初日の成果は、こんな感じです ↓

しかし、そんなに甘くはありません。
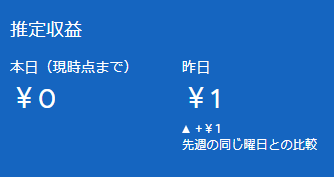
↓ これが現実です ↓

1円の喜びを噛みしめながら、前向きに取り組んでいきます。
私自身もまだまだ未熟ですので、お互い前向きに諦めずに取り組んでいきましょう。
ともに、成長していきましょう。
サワディーが意識していること
- いつでも前向き
- 諦めない気持ち
- 自分を信じよう
- やればできる!
- 行動あるのみ!
この記事を通じて、広告が無事に設定できていることを、心より願っています。
最後まで読んでいただき、ありがとうございます。




コメント